jekyllで生成された静的サイトをAWS S3上でホスティングする方法を解説します。
本サイトは s3_website をつかってAWS S3上に構築されています。 なぜならば、AWS S3上でホスティングすることで、以下のような利点があるからです。
- 可用性が高まる
- コストが低く抑えられる
可用性とは、「システムを継続して稼働する能力」を意味します。 AWS S3 の可用性は年間99.99%です。これは1年間でサービスが停止する時間は最大で1時間ほどという意味です。 また、AWS S3 は非常に安価なサービスです。 例えば、本サイトの容量はざっと 27Mbです。 これをAWS Simple Monthly Calculator で利用料金を概算すると、リクエストが10万回あったとして1ヶ月分の料金はなんと 0.05$以下にすぎません。
ただし、jekyllで生成されたサイトをそのままAWS S3 上に置いてもWebサイトとしては機能しません。 ホスティングを可能にするには、AWS S3上のバケットにファイルを配置し、さらにそのバケットについてホスティングを有効にする必要があるのです。
そこで、今回は、jekyllで生成された静的サイトをAWS S3上にホスティングする方法を解説します。
解決法
jekyllサイトの生成
今回は、jekyllサイトを生成するための詳しい手順は割愛します。 jekyllの使い方は、こちらを参照してください。 ここでは、以下のようにしてjekyllサイトをローカルに生成したものとします。
$ rbenv exec bundle exec jekyll build
s3_websiteの導入と設定
生成された静的サイトをAWS S3に配置するには、s3_websiteというgemパッケージを利用します。 s3_websiteパッケージは以下のようにインストールします。
$ gem install s3_website
次に設定ファイルである s3_website.yml を生成します。
$ s3_website cfg create
生成された設定ファイル s3_website.yml を編集して、自分のAWS S3バケットに配置できるようにします。
# s3_website.ymlの内容
s3_id: <%= ENV['AWS_ACCESS_KEY'] %>
s3_secret: <%= ENV['AWS_SECRET_KEY'] %>
s3_bucket: blog.hakoniwa.cloud # 格納先のs3バケット名
# See http://docs.aws.amazon.com/general/latest/gr/rande.html#s3_region for valid endpoints
s3_endpoint: ap-northeast-1
# Below are examples of all the available configurations.
# See README for more detailed info on each of them.
index_document: index.html
ここでs3_idとs3_secretの値は、いずれも環境変数から取得するようにしています。 なぜならば、これらの値がインターネット上で公開されると第三者に勝手にバケットを操作される危険があるからです。 環境変数は、.bashrcなどに以下のように指定します。
# .bashrcの内容
export AWS_ACCESS_KEY=あなたのアクセスキー
export AWS_SECRET_KEY=あなたのシークレットキー
設定を適用します。
$ s3_website cfg apply
最後に、s3_website push として指定したAWS S3のバケット上にサイトの内容物を配置します。
$ s3_website push
AWS S3での操作
前述したように、サイトをAWS S3のバケットに配置しただけでは、Webサイトとして機能しません。 もともと AWS S3 はファイルを格納するサービスであり、Webサイトのホスティング機能は持っていないからです。 そこで、これからはAWSマネージメントコンソール上でAWSの設定を調整します。
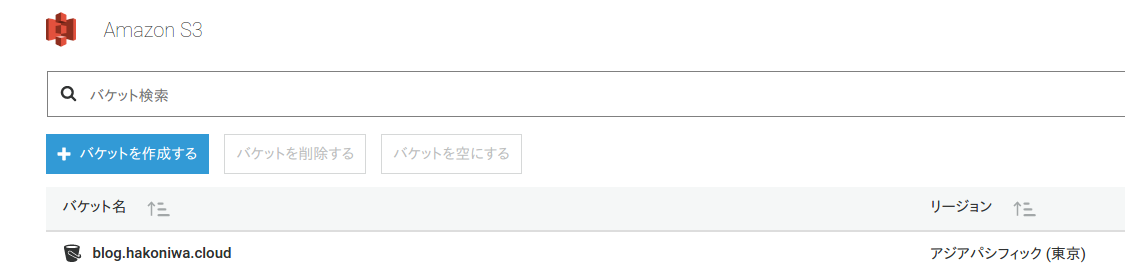
まず、AWS S3の画面に進み、サイトを格納するためのS3バケットを作成します(ここでは blog.hakoniwa.cloud) 。

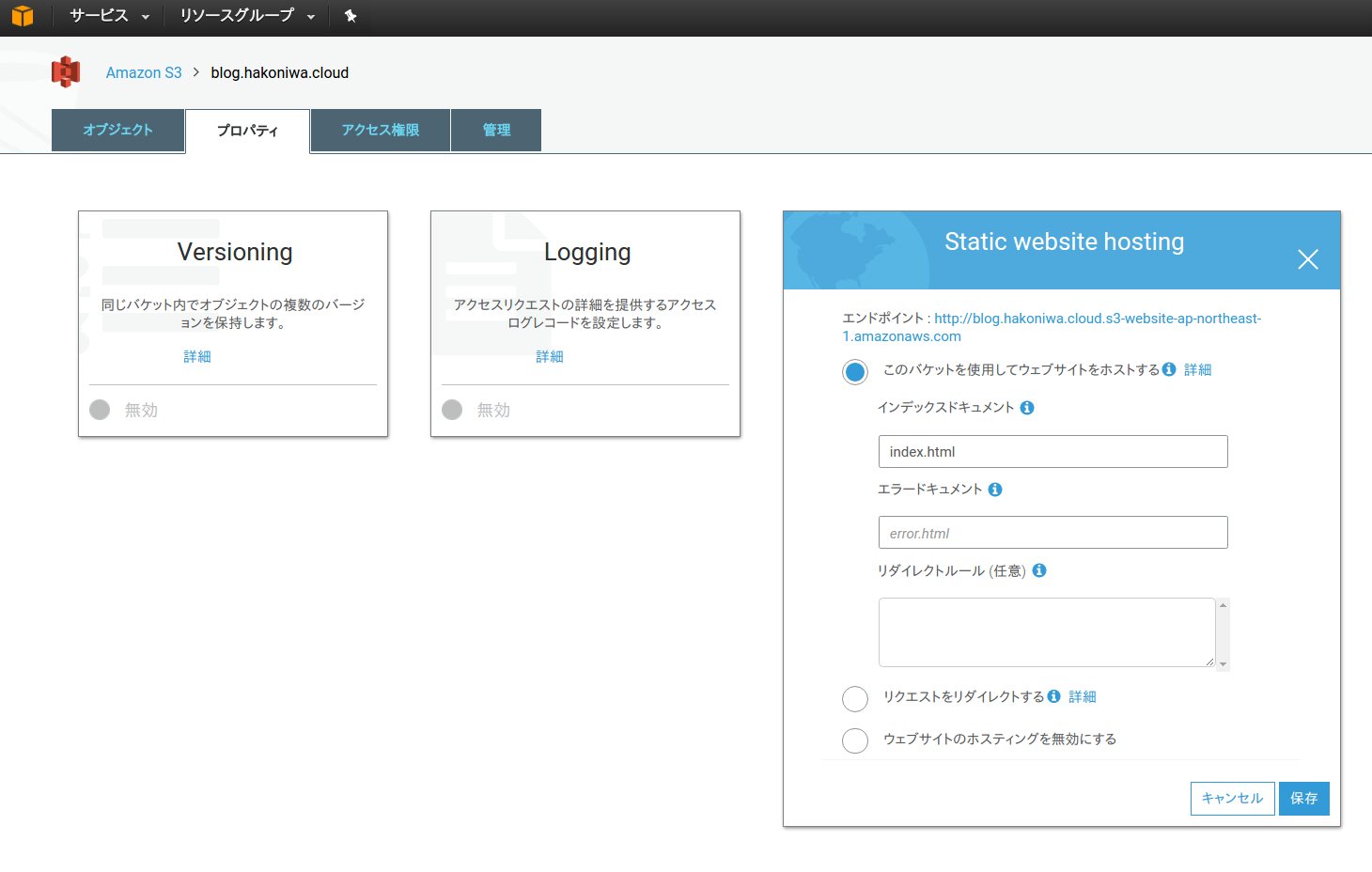
次に作成したバケットを選び、そのバケットについてWebホスティングを有効にします。

これで以下のURLをアクセスすればWebサイトが表示されます。
http://[バケット名].s3-website-ap-northeast-1.amazonaws.com
ただし、このURLは長くて読みにくいものです。 そこで次に、AWS Route 53 を利用して、独自ドメインとしてアクセスできるようにします。
AWS Route 53での操作
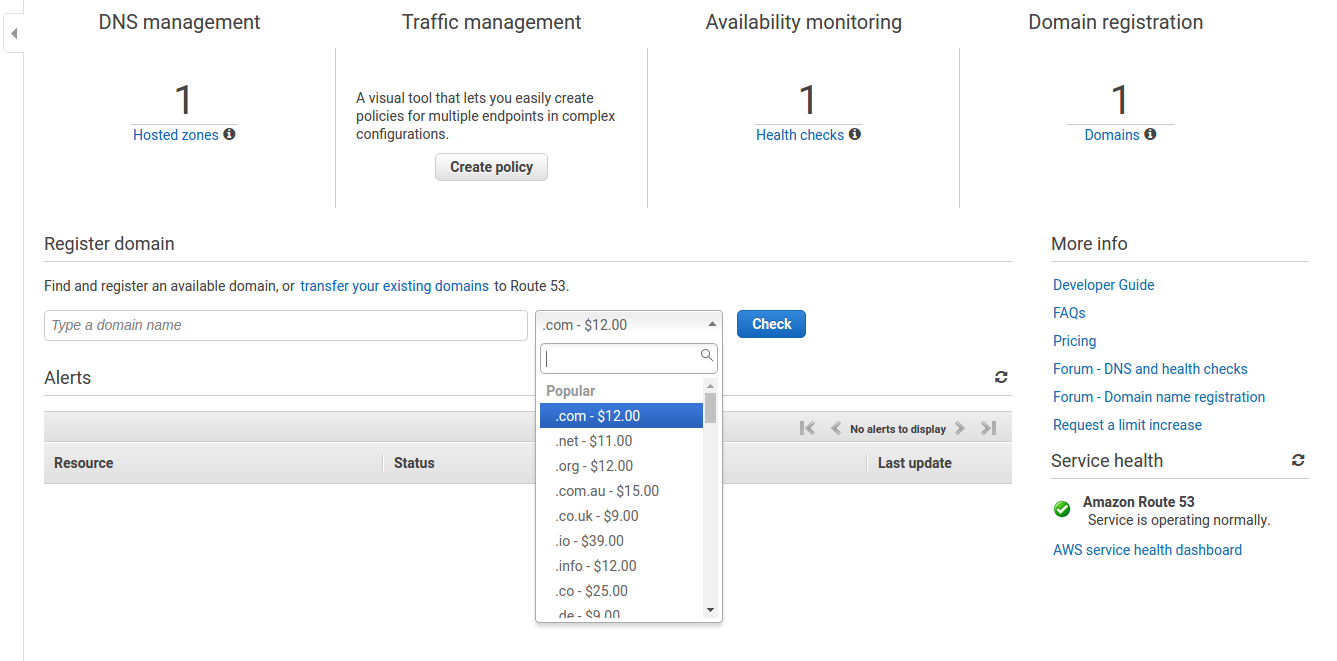
AWS Route 53で独自ドメインを購入します。 このブログのために、私は hakoniwa.cloudを購入しました。

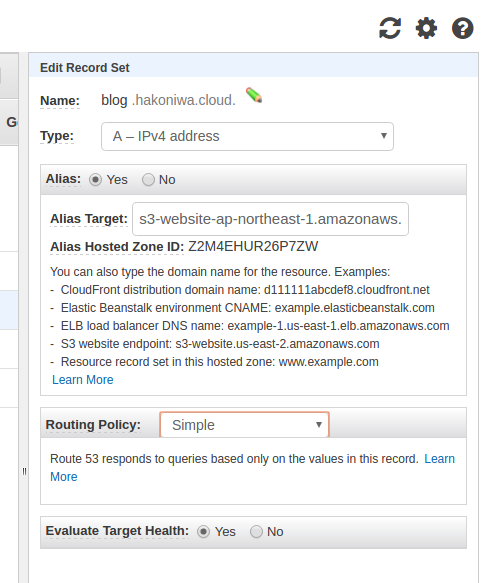
次にサブドメインを作成し、これと先ほど作られたエンドポイント s3-website-ap-northeast-1.amazonaws.com をつなげます。

画像では見にくいですが、以下のようにそれぞれの項目を指定します。
Name: blog.hakoniwa.cloud # あなたが作成したS3バケットを指定する
Type: A - IPv4 address
Alias: Yes
Alias Target: s3-website-ap-northeast-1.amazonaws.com
これで、指定のURL(ここでは http://blog.hakoniwa.cloud )にアクセスすると、jekyllで生成されたサイトが表示されます。
参考資料
- https://github.com/laurilehmijoki/s3_website
- https://blog.manabusakai.com/2014/03/jekyll-s3-website/
- http://www.cagrimmett.com/development/2017/04/08/migrating-jekyll-to-s3-cloudfront.html